Herausforderung
Das Backend als Vertriebskanal nutzen
Die Herausforderung: Das Backend vereinfachen, damit mehr Nutzer Ihre Inhalte im Self Service pflegen können und am Ende mehr Nutzer in ein Bezahlpaket konvertieren. Nach einem ersten Walkthrough mit Nutzern die tagtäglich mit dem Backend arbeiten war schnell klar - der Scope des Projekts ist etwas umfassender als einfach ein paar kosmetische Anpassungen im UI. Also von vorne ...
Meine Rolle: Senior UX Designer im Angestelltenverhältnis
Arbeitgeber: wirsindhandwerk.de
Jahr: 2022

Empathise
Bestandsaufnahme
Gemeinsam mit der Kundenbetreuung erstellte ich einen Fragebogen, der im Kundengespräch 50 Einblicke in unser Backend offenbarte. Die Umfrage spülte viele wertvolle Erkenntnisse an die Oberfläche. Auch Bugs die mit der eigentlichen Aufgabenstellung überhaupt nichts zu tun hatten :-/

Definition von Zielen
Die Erkenntnisse (Insights) aus der Umfrage übersetze ich in User Stories. Aus themenverwandte User Stories bildeten wir Cluster. Offensichtlich war, dass sich viele Nutzer schlecht orientieren konnte und den Nutzen einzelner Produkte nicht verstanden. Zudem gab es kaum Anreize in ein Bezahlpaket zu wechseln. Also definierten wir die folgenden Ziele und KPIs:
Die Ziele
- Der Nutzer muss sich einfach orientieren können.
- Der Nutzer muss Produkte und Funktionalitäten verstehen.
- Der Nutzen eines Bezahlpakets muss offensichtlich sein.
Die KPIs
- Absprungrate (Bounce rate)
- Time on customer (CLC)
- Anzahl verkaufter Bezahlpakete
Das Zeitfenster
- Ein Quartal (4 Monate)
Ideate
Entwicklung von Ideen
Bei Licht betrachtet waren die Herausforderungen primär UX Themen. “How might we ... “ Fragen führten zu Ideen, den User Stories gerecht zu werden. Eine weitere Ideenquelle war ein Moodboard ähnlicher Backends. Die Ideen mündeten in Tasks (Aufgaben) die ich mit dem Kundenservice, der Technik und dem Marketing vervollständigte. Als sinnvoll erwies sich die Clusterung der Ideen in Themenblöcke (Epics).
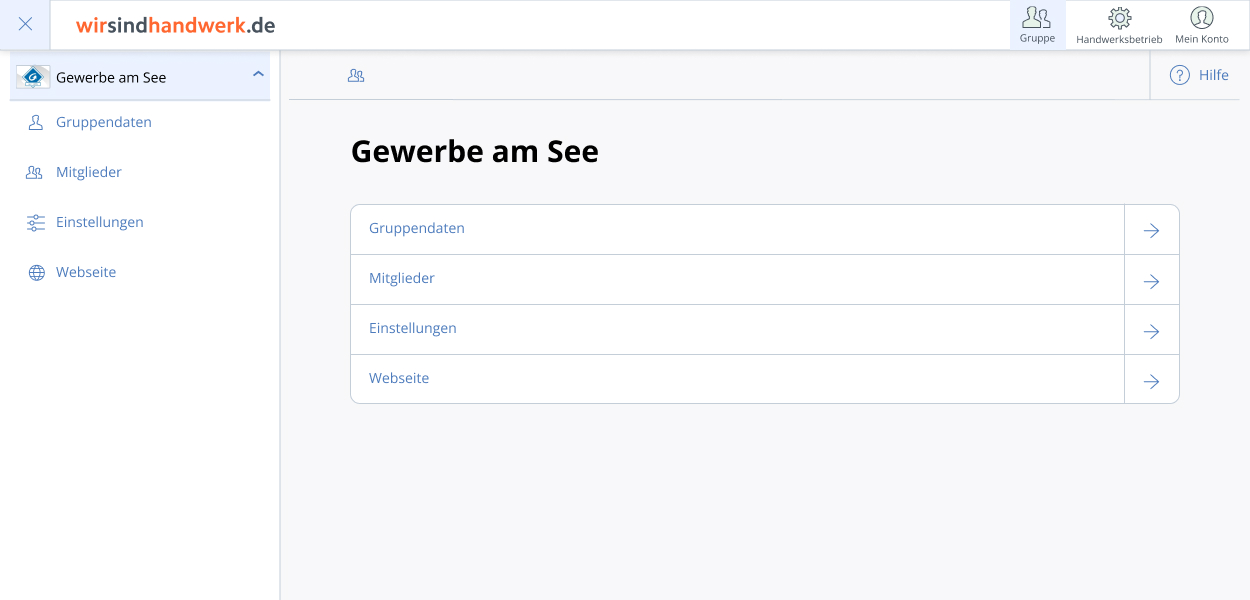
Orientierung / Epic 1
- Restrukturierung der Inhalte
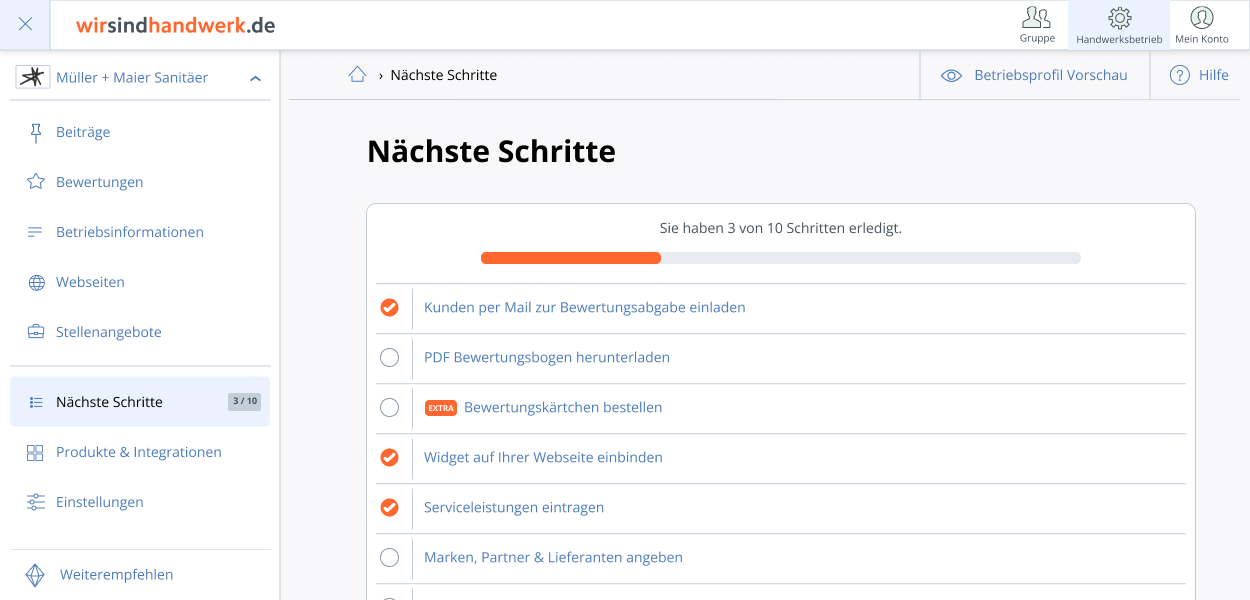
- Integration einer ToDo Liste
- Überarbeiten des Layouts
Verständnis / Epic 2
- Verbesserung der Hilfe (Support)
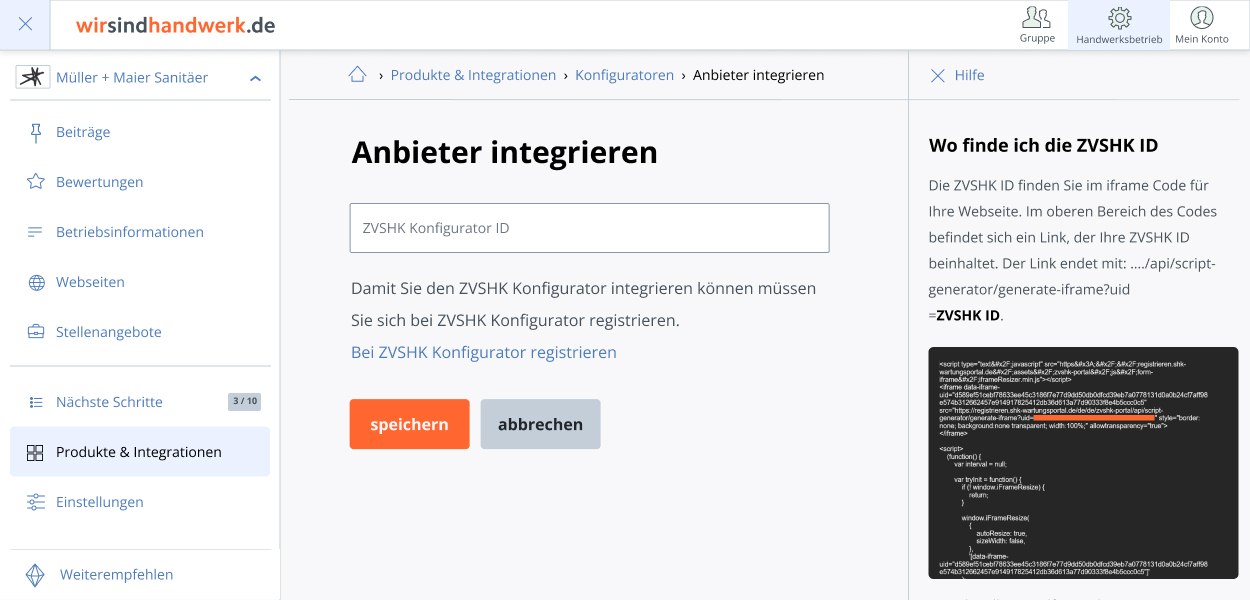
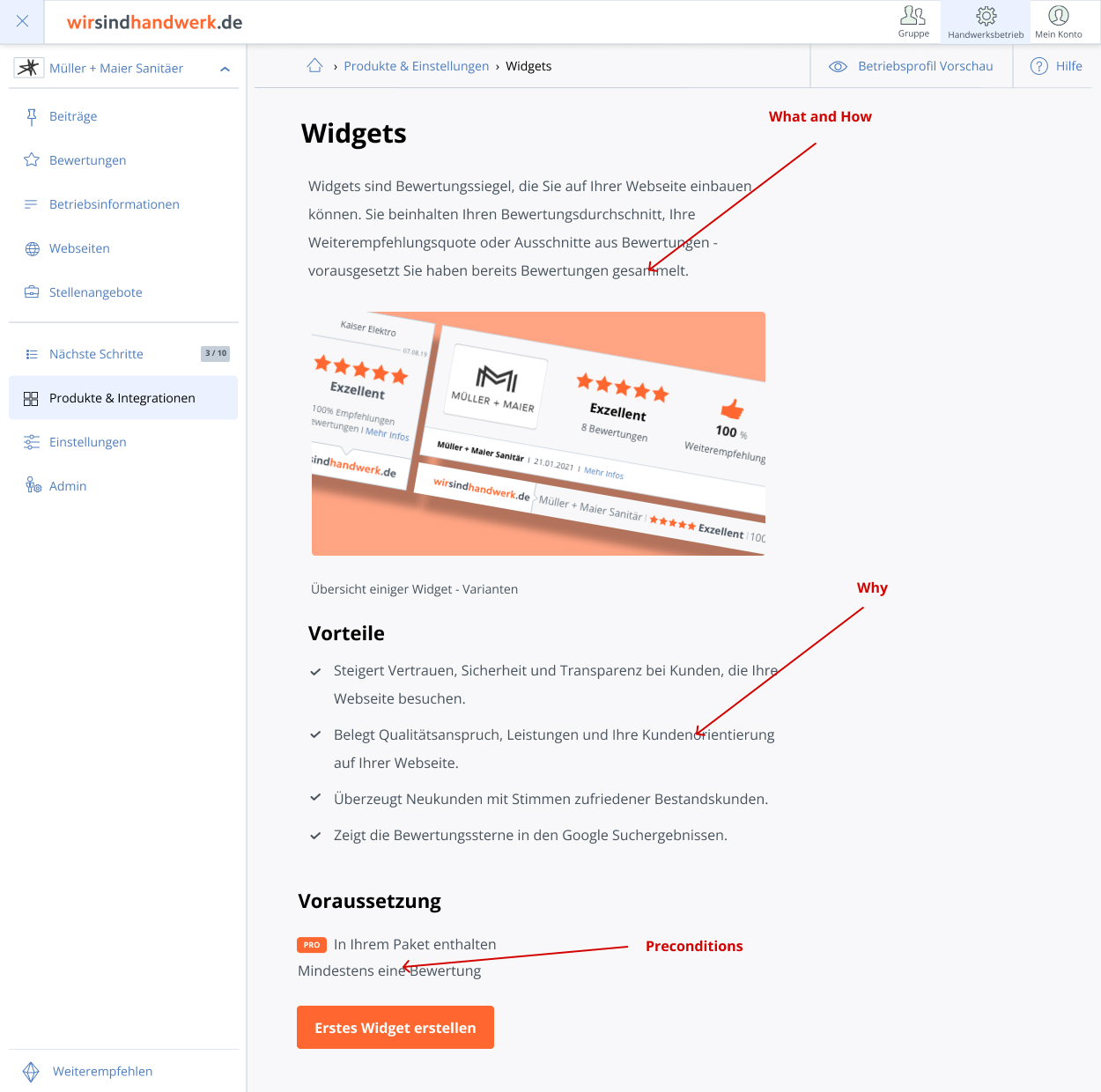
- Integration von Produktbeschreibungen
Konvertierung / Epic 3
- Platzierung kontextbezogener Produktplatzierungen
- Aufsetzen einer E-Mail Automation (Marketing)
- Darstellung relevanter Metriken in einem Dashboard
- Integration eines Belohnungssystems
Prototype
Orientierung / Epic 1
Restrukturierung der Inhalte
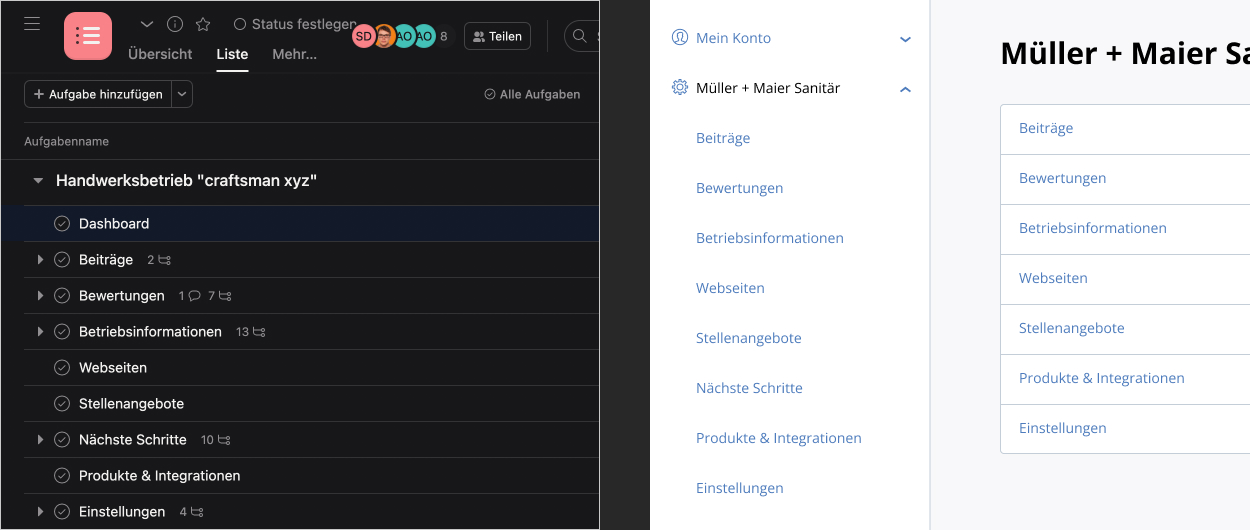
Ran an die Arbeit. Erster Aufschlag, zwei Workshops mit dem Kundenservice. Einmal “Card Sorting” zur Restrukturierung des Backends und ein weiterer Workshop im gleichen Stil zum Erstellen einer ToDo Liste, an der sich der Nutzer beim Erledigen seiner Aufgaben orientieren kann. Beide Workshops liefen super. Ein ToDo Listen ähnliches Konzept diente dem Kundenservice bereits zuvor als Leitfaden. Dieser war schon mehrere Iterationen alt. Perfekt um die erste ToDo Liste mit etwas UX Hokus Pokus und einer Software namens Userflow auf die Beine zu stellen.
Mein Learning war im Workshop Software zu nutzen, die das teilnehmende Team bereits im Einsatz hat. Die Struktur wollte ich Anfangs kollaborativ mit Invisionapp Freehand erarbeiten. Schnell wurde klar, das wir mit Asana, einer Arbeitsverwaltungsplattform schneller zum Ziel kamen.


Überarbeiten des Layouts
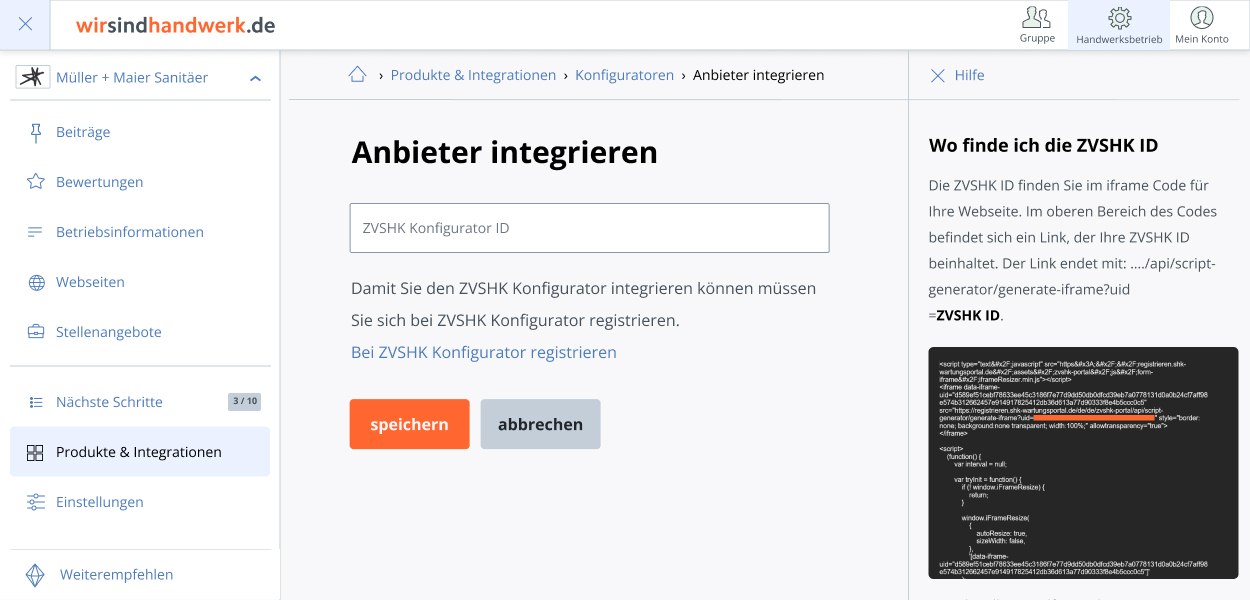
Die neue Struktur und die zuvor erarbeiteten Tasks bildete auch gleich das Fundament für das Redesign. Eine weitere Anforderungen war die Skalierbarkeit um zukünftig weitere Produkte und Geschäftsfelder integrieren zu können. Zudem musste das Backend dem stetigen Anstieg mobiler Zugriffe gerecht werden.
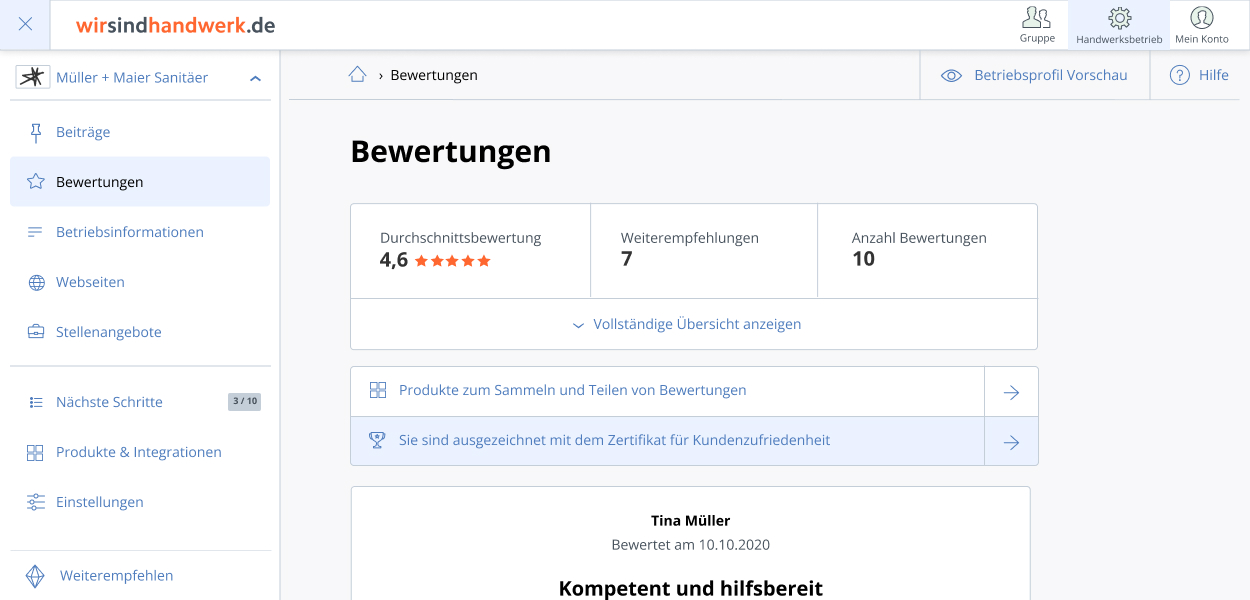
Erster Schritt - Warm up. Checken welche Standards zu berücksichtigen sind, welche Layout Aufteilungen funktionieren könnten, extrahieren, welche Inhaltselemente in Verwendung sind .... Darauf basierend erabreitete ich drei Scribbel Ansätze. Zwei Scribbels mündeten in klickbaren Prototypen. Nach einem internen Test musste ich feststellen das sich die Nutzer anders durch das Backend bewegten als ich vermutet hatte. Sie navigierten kontextbasiert über Inhalte, weniger zielorientiert über eine statische Navigation. Mit dieser Erkenntnis kamen wir gedanklich einen erheblichen Schritt weiter. Im nächsten Schritt konzipierten wir Klickstrecken die den Nutzer unterstützen Aufgaben zu erledigen. Zukünftig platzieren wir Produktvorschläge kontextbasiert und flankieren Marketingaktionen mit den entsprechenden Inhaltselementen.


Verständnis / Epic 2
War das Thema Hilfe zur Selbsthilfe bisher ein Randthema ist es jetzt ein wichtiger Baustein um die KPI “Time on Customer” zu senken. Ebenso der Empty Page Content, der Nutzern in Zukunft Produkte und deren Nutzen verständlich erklärt und so zur Konvertierung in ein Bezahlpaket beiträgt. Beide Inhaltsbereiche werden aktuell vom Kundenservice mit Inhalten befüllt.


Konvertierung / Epic 3
Waren die beiden letzten Epics "Orientierung" und "Verständnis" Pflicht folgt mit dem letzten Epic die Kür: Aus Nutzern zahlende Fans machen. Fans, die nach mehr Kundenzufriedenheit streben und diese gezielt zur Neukundengewinnung nutzen. Fans, die langfristig Ihren guten Ruf festigen möchten. Dieser Epic ist gerade in der Konzeptions und teils auch schon in der Umsetzung - daher nur ein Ausblick.
Ausblick: Comming soon