Das Backend als Vertriebskanal nutzen
Die Empfehlungsplattform wirsindhandwerk.de hat eine klare Mission: Das erfolgreichste Marketinginstrument im Handwerk, die persönliche Empfehlung, digital abzubilden. Eine Vielzahl an Handwerkern nutzten bereits die Plattform. Jedoch musste die Konvertierungsrate in ein Bezahlpaket verbessert werden. Nach einem ersten Walkthrough mit Nutzern die tagtäglich mit dem Backend arbeiten war schnell klar - der Scope des Projekts ist etwas umfassender als einfach ein paar kosmetische Anpassungen im UI. Also von vorne ...
Meine Rolle: UX/UI Designer
Arbeitgeber: wirsindhandwerk.de
Arbeitsverhältnis: Angestellter
Jahr: 2022

Projektstart
Gemeinsam mit der Kundenbetreuung erstellte ich einen Fragebogen, der im Kundengespräch 50 Einblicke in unser Backend offenbarte. Die Umfrage spülte viele wertvolle Erkenntnisse an die Oberfläche. Offensichtlich war, dass sich viele Nutzer schlecht orientieren konnten und den Nutzen einzelner Produkte nicht verstanden. Zudem gab es kaum Anreize in ein Bezahlpaket zu wechseln. Viele neue User Stories zierten nach der Auswertung unser Backlog. Naja, und dann gab es noch einige Bugs die mit der eigentlichen Aufgabenstellung überhaupt nichts zu tun hatten :-/

Strukturierung
In einem weiteren Prozess übersetzten wir die User Stories in Aufgaben (Tasks) und definierten konkrete Ziele (KPIs). Rückblickend wichtig war, den Prozess in drei Teilbereiche zu clustern. Die Teilbereiche bauten aufeinander auf. Abgeschlossene Teilbereiche konnten unabhängig der anderen getestet werden. Unsere Teilbereiche im Detail:
Orientierung
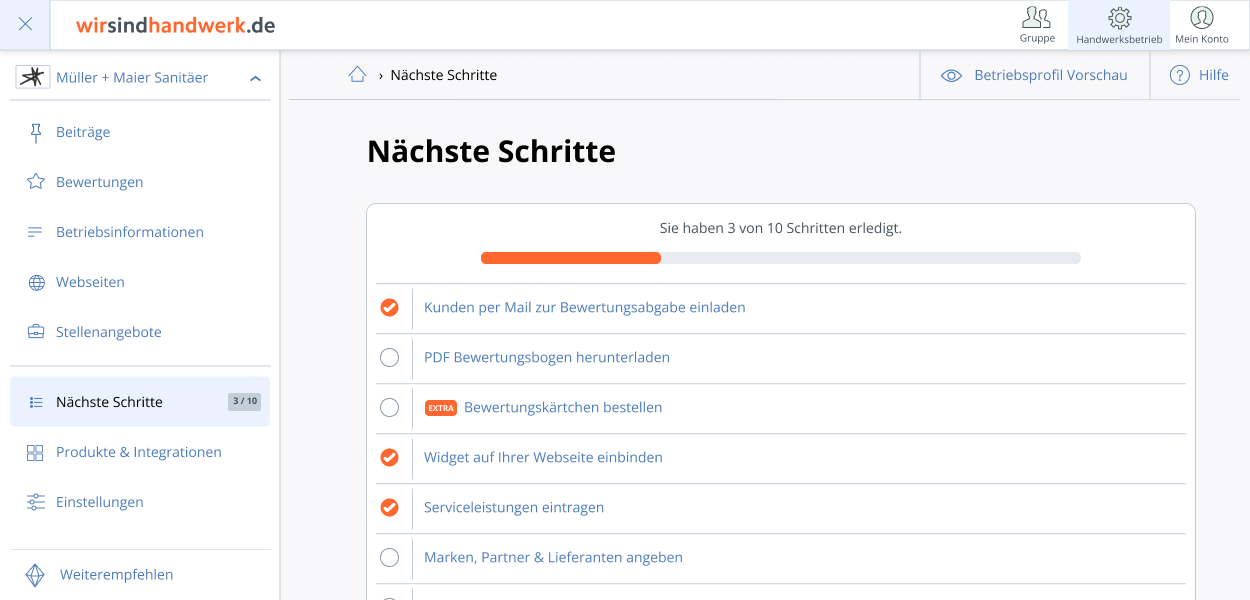
- Restrukturierung der Inhalte und Integration einer ToDo Liste
- Überarbeiten des Layouts
Verständnis
- Verbesserung der Hilfe (Support)
- Integration von Produktbeschreibungen
Konvertierung
- Platzierung kontextbezogener Produktplatzierungen
- Aufsetzen einer E-Mail Automation (Marketing)
- Darstellung relevanter Metriken in einem Dashboard
Orientierung
Restrukturierung der Inhalte
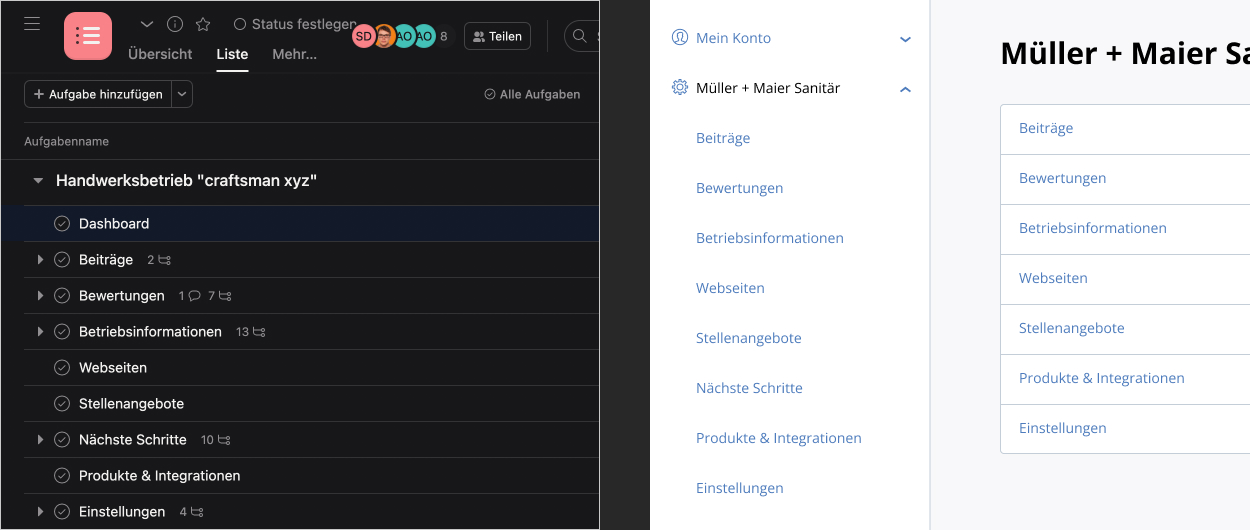
Ran an die Arbeit. Erster Aufschlag, zwei Workshops mit dem Kundenservice. Einmal “Card Sorting” zur Restrukturierung des Backends und ein weiterer Workshop im gleichen Stil zum Erstellen einer ToDo Liste, an der sich der Nutzer beim Erledigen seiner Aufgaben orientieren kann. Beide Workshops liefen super. Ein ToDo Listen ähnliches Konzept diente dem Kundenservice bereits zuvor als Leitfaden. Dieser war schon mehrere Iterationen alt. Perfekt um die erste ToDo Liste mit etwas UX Hokus Pokus und einer Software namens Userflow auf die Beine zu stellen.
Mein Learning war im Workshop Software zu nutzen, die das teilnehmende Team bereits im Einsatz hat. Die Struktur wollte ich Anfangs kollaborativ mit Invisionapp Freehand erarbeiten. Schnell wurde klar, das wir mit Asana, einer Arbeitsverwaltungsplattform schneller zum Ziel kamen.


Überarbeiten des Layouts
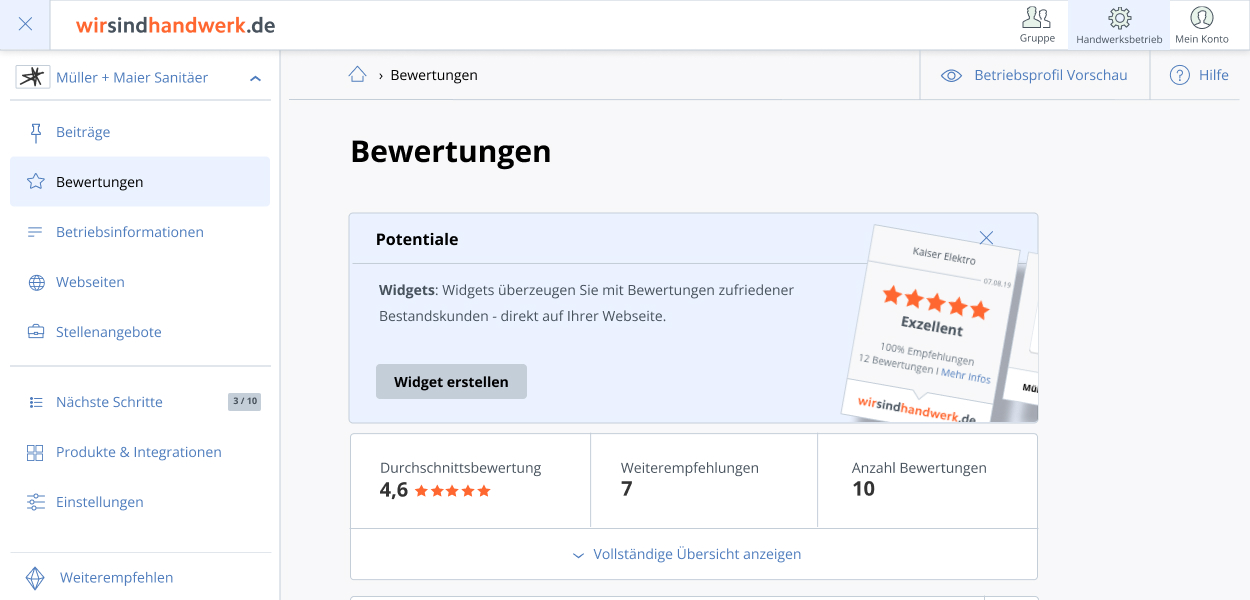
Die neue Struktur und die zuvor erarbeiteten Tasks bildete auch gleich das Fundament für das Redesign. Eine weitere Anforderungen war die Skalierbarkeit um zukünftig weitere Produkte und Geschäftsfelder integrieren zu können. Zudem musste das Backend dem stetigen Anstieg mobiler Zugriffe gerecht werden.
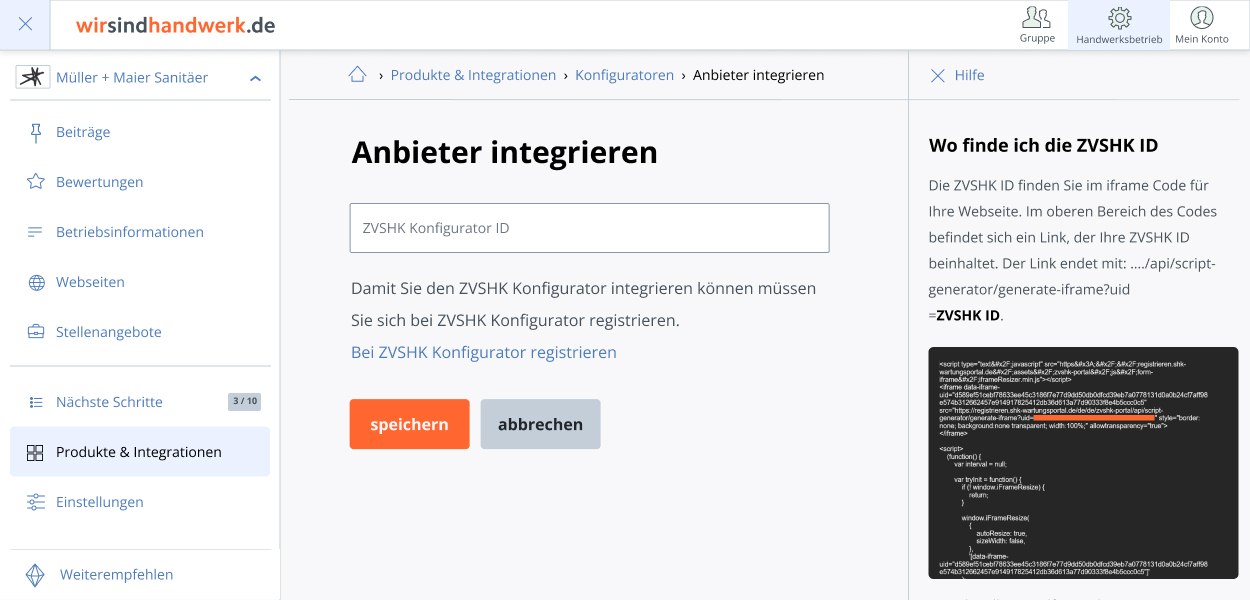
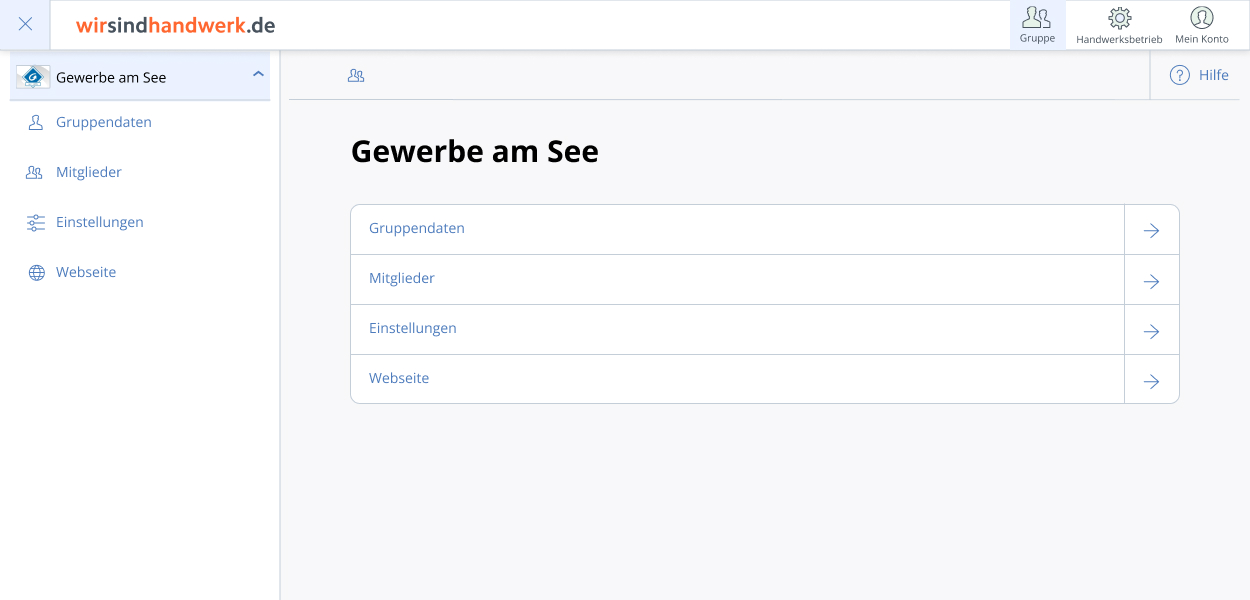
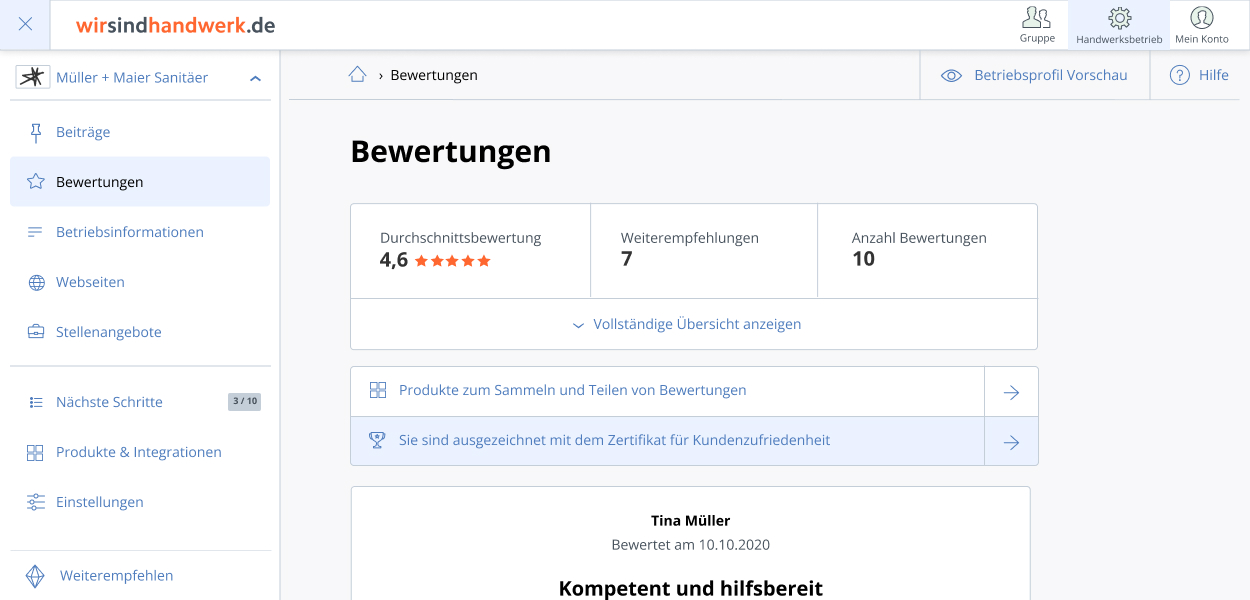
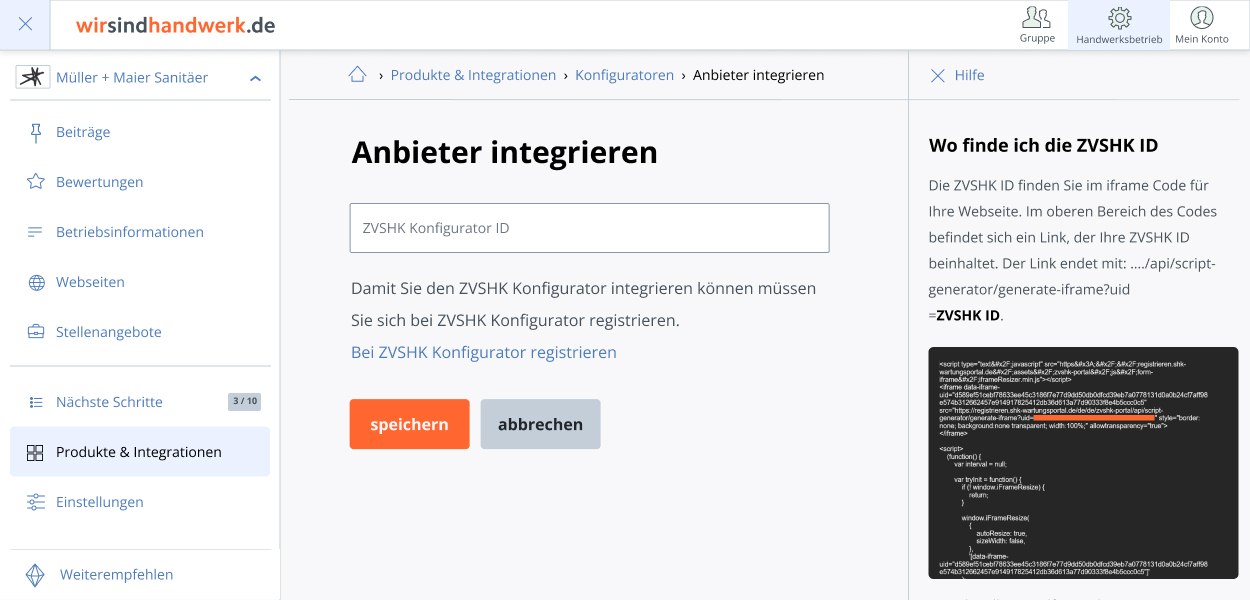
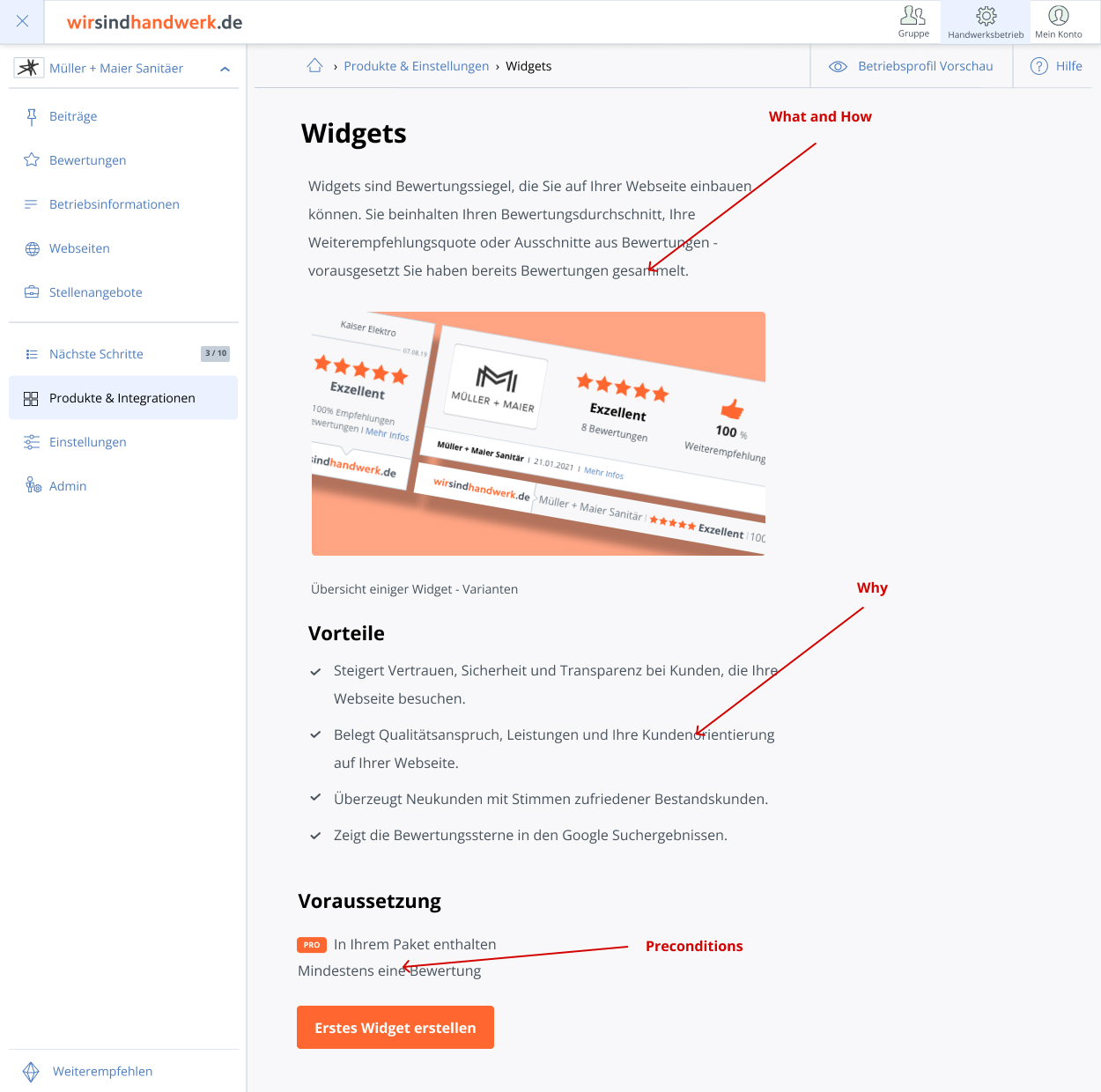
Erster Schritt - Warm up. Checken welche Standards zu berücksichtigen sind, welche Layout Aufteilungen funktionieren könnten, extrahieren, welche Inhaltselemente in Verwendung sind .... Darauf basierend erabreitete ich drei Scribbel Ansätze. Zwei Scribbels mündeten in klickbaren Prototypen. Nach einem internen Test musste ich feststellen das sich die Nutzer anders durch das Backend bewegten als ich vermutet hatte. Sie navigierten kontextbasiert über Inhalte, weniger zielorientiert über eine statische Navigation. Mit dieser Erkenntnis kamen wir gedanklich einen erheblichen Schritt weiter. Im nächsten Schritt konzipierten wir Klickstrecken die den Nutzer unterstützen Aufgaben zu erledigen. Zukünftig platzieren wir Produktvorschläge kontextbasiert und flankieren Marketingaktionen mit den entsprechenden Inhaltselementen.


Verständnis
War das Thema Hilfe zur Selbsthilfe bisher ein Randthema ist es jetzt ein wichtiger Baustein um die KPI “Time on Customer” zu senken. Ebenso der Empty Page Content, der Nutzern in Zukunft Produkte und deren Nutzen verständlich erklärt und so zur Konvertierung in ein Bezahlpaket beiträgt.


Konvertierung / Epic 3
Waren die beiden letzten Epics "Orientierung" und "Verständnis" Pflicht folgt mit dem letzten Epic die Kür: Aus Nutzern zahlende Fans machen. Fans, die nach mehr Kundenzufriedenheit streben und diese gezielt zur Neukundengewinnung nutzen. Fans, die langfristig Ihren guten Ruf festigen möchten. Dieser Epic ist gerade in der Konzeptions und teils auch schon in der Umsetzung - daher nur ein Ausblick.
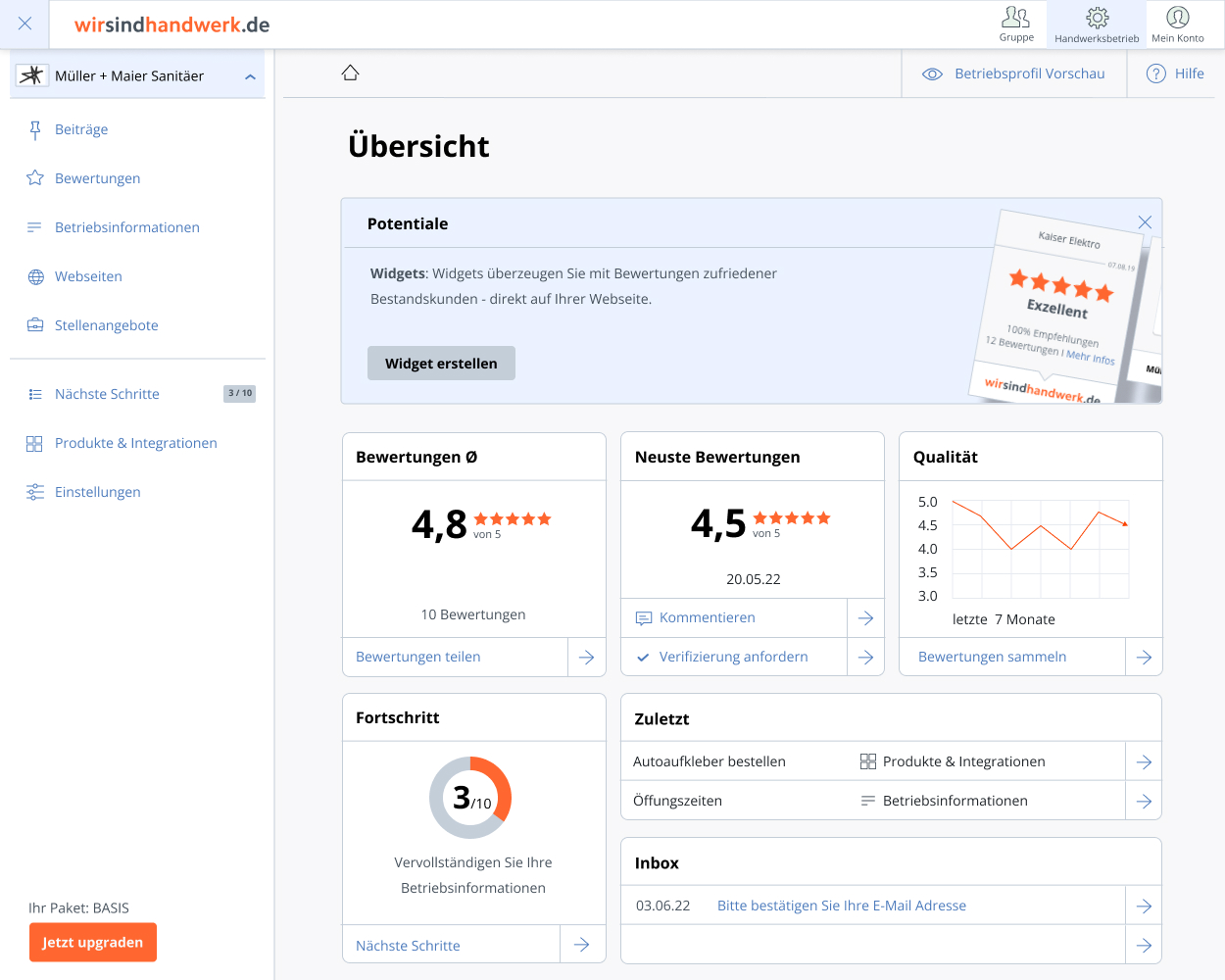
Ausblick: Relevanten Metriken werden dem Nutzer zukünftig über ein Dashboard (Startseite des Backends) zur Verfügung gestellt. Hier kann der Nutzer den Erfolg seiner Maßnahmen beurteilen, neue Maßnahmen starten und seine Performance im Branchendurchschnitt messen. Kontextbezogene E-Mails (E-Mail Automation) unterstützen den Nutzer mit Tips, Informationen und möglichen Zielen. Produktplatzierungen fördern die Nutzung einzelner Produkte im Kontext einer Tätigkeit.
Ziel: Für den Nutzer ein Backend das befähigt Maßnahmen zur Kundenzufriedenheit im Self Service anzustoßen und zu beurteilen. Seitens wirsindhandwerk.de ein Backend mit Klickstrecken, die sich gut testen und optimieren lassen und am Ende neue Nutzer als zahlende Kunden begrüßen zu dürfen.